
T U T O R I A L S
EDIT 2014: Check out and sign up for the up to date software Animation Paper in development at animationpaper.com!
 12 Lessons
for users
of Plastic Animation Paper 4.0
12 Lessons
for users
of Plastic Animation Paper 4.0
These
tutorials will take you through the workings of Plastic Animation Paper
(PAP) by practical examples. Basic knowledge of animation in general is
assumed. This text is split up into lessons, which must be
completed one at a time. If you are already familiar with the interface
and basics of PAP you may skip ahead to Lesson 2 or Lesson 3. But be
warned about skipping ahead - even
very experienced PAP animators may miss some nifty little trick they
didn't
know of! (Well, maybe not in the first lesson!)All lessons have been rewritten for PAP 4.0 (PAP:Home & PAP:Pro).
Here's a brief overview of the lessons:
- Lesson
1
- Quick
introduction to the screen layout
and basic drawing tools.
- Lesson
2
- Your
first simple PAP animation. Animating
rough blue and planning red.
- Lesson
3
- Zooming
and Rotation of the Sheet
(display canvas).
- Lesson
4
- How to
do a walk cycle. Timing with clones, light table, working in passes.
- Lesson
5
- Optimize
your workflow using Setup and marking menus.
- Lesson
6
- Using Cutouts - basics.
Introducing the Range. Your
cycle from Lesson 4 is
going for a walk.
- Lesson
7
- More Cutout tricks. And animating a scene! - starting with
your cycle and
adding on from there.
- Lesson
8
- Working with Layers, running
through the Layer Functions.
- Lesson 9 - How to tweak your light table and layers - experimenting with Light Setup.
- Lesson
10 -
Alternative approach to the famous Bouncing Ball - using advanced
Cutout features. (to come)
- Lesson
11 - How to manage perfect sync with only key drawings. Keys
system and Slide Mode
explained.
- Lesson
12 - Choosing optimal Sheet
Size (resolution) and what's beyond
PAP - exporting your animation.
EDIT: These tutorials are written for the old animation software called Plastic Animation Paper.
Please check out the new and up to date version, called Animation Paper, here:
www.animationpaper.com
The old software which these tutorials is about, can be downloaded for Windows for free at the above site. Enjoy!
With these tutorials you need 2 zip files listed to the right.
Each unzippes as a PAP project folder containing animation, layouts
etc. The animation (.PAP) files show the progress of a typical way of
working with PAP – from the first key drawings to the cleaned up
animation. These folders are not needed in the first three lessons, but
they are referred to in the later lessons. We recommend printing
these lessons, so you can easily work inside PAP while reading. (To
make sure everything fits the pages, print as
'Landscape').
OK - Go ahead and launch PAP!
 When
you start PAP, you will be asked to register and pay, if you haven't
done that already. Please support us by doing so. If you have chosen to
not register, you may still run PAP to try it for as long as you like.
When
you start PAP, you will be asked to register and pay, if you haven't
done that already. Please support us by doing so. If you have chosen to
not register, you may still run PAP to try it for as long as you like.
To get the most out of these tutorials PAP:Home or PAP:Pro are recommended. If you don't own a license, be our guest and download PAP from our site for free. (You will not be able to save until you choose to register and pay). PAP:Free users will find these tutorials helpful, but note that many of the features mentioned here are only available in PAP:Home and PAP:Pro. [EDIT: Only PAP:Pro is now available - and it is free]
A last note before we start: These lessons are designed to take you through most corners of PAP as well as give you some general pointers on the art of animating. It is of course not required that you produce exactly the same outcome as our examples. You should simply play around in your own tempo, drawing whatever you like, from really simple stick figures to a fully developed favorite character of yours. You could also choose to draw our little girl character called Paprika!
WalkCycle.zip
For Lesson 7:
SitDown.PAP.zip
Now, - let's draw...
Lesson 1
Quick introduction to the screen layout and basic drawing tools
How to erase
What you see now is the main screen of PAP. It has the large white
drawing area in the middle and the graphical user interface (GUI)
around it. Go ahead, try the pen by doodling a little. Try pressing
harder or softer and watch the line become darker or lighter.
 If
you
want to erase something, you can turn the Wacom pen around and use the
eraser end. You can also click the Toggle Draw/Erase icon,
which will switch between drawing and erasing every time you click it.
A third alternative is to simply press [F5] on your keyboard.
If
you
want to erase something, you can turn the Wacom pen around and use the
eraser end. You can also click the Toggle Draw/Erase icon,
which will switch between drawing and erasing every time you click it.
A third alternative is to simply press [F5] on your keyboard.
By the way, every time you see an
icon with a diagonal line through it, it indicates it's a toggle
function. This means it will switch between the two modes every time
it's clicked. So when you have erased what you wanted - go back to
drawing by clicking Toggle Draw/Erase again.
Tool bar
Layer Panel
Pen settings
Clear the whole frame
 Now
let's take a little tour of the screen layout!
Now
let's take a little tour of the screen layout!
 To
your right you have your
toolbar. It is simply a column of square icons, called 'functions', and
above them, pen sliders and layer panel. The layer panel at the
top are representing the 6
individual animation layers of PAP (PAP:Pro edition only) - but never
mind that! We'll get into using layers later (Lesson 8) - so don't
touch it!
To
your right you have your
toolbar. It is simply a column of square icons, called 'functions', and
above them, pen sliders and layer panel. The layer panel at the
top are representing the 6
individual animation layers of PAP (PAP:Pro edition only) - but never
mind that! We'll get into using layers later (Lesson 8) - so don't
touch it!
 Below the layer controls you
have
your pen
settings! The left of the two sliders
controls the size of the pen - how bold you want your
line. The right one controls the shading - how dark you want your line.
Just
below each slider you will find two check-boxes, each associated with a
slider. They switch pressure on or off. So if you want, say, a
pencil-like setting, set the size to quite small with its pressure
check-box switched off and
then the shading slider all the way to the top (black) with its
check-box switched on. This will use the pen tip pressure to control
the shading from nothing and all the way to the maximum value. The
maximum value is whatever you set the slider to - in this case black.
Below the layer controls you
have
your pen
settings! The left of the two sliders
controls the size of the pen - how bold you want your
line. The right one controls the shading - how dark you want your line.
Just
below each slider you will find two check-boxes, each associated with a
slider. They switch pressure on or off. So if you want, say, a
pencil-like setting, set the size to quite small with its pressure
check-box switched off and
then the shading slider all the way to the top (black) with its
check-box switched on. This will use the pen tip pressure to control
the shading from nothing and all the way to the maximum value. The
maximum value is whatever you set the slider to - in this case black.

 Try
different settings. Sketch a little. You Undo by pressing
[u] or [ctrl z]. You can undo multiple times. Press [Shift u] or [Shift
Ctrl z] for Redo.
Try
different settings. Sketch a little. You Undo by pressing
[u] or [ctrl z]. You can undo multiple times. Press [Shift u] or [Shift
Ctrl z] for Redo.
 If you filled up the frame with
drawings and
you want to erase it all, go ahead and clear the frame by clicking Clear,
making Blank
or pressing [Shift
Backspace] on your keyboard. (Some icons are found in the user menus.
With
the default set up, you will find Clear
within user menu U2. Click the U2 button or press [F2] to open the U2
window
and get to the Clear icon.
More about the user menus later.)
If you filled up the frame with
drawings and
you want to erase it all, go ahead and clear the frame by clicking Clear,
making Blank
or pressing [Shift
Backspace] on your keyboard. (Some icons are found in the user menus.
With
the default set up, you will find Clear
within user menu U2. Click the U2 button or press [F2] to open the U2
window
and get to the Clear icon.
More about the user menus later.)
Time bar
Help bar
The top of the screen is the help bar and shows various info. When you place your pointer above any icon you will, in the top bar, see the name, the keyboard shortcut and a brief description of that particular function.
 In the
right hand side of the top bar, you will notice some small icons. These
are user window buttons, the GUI setup button (screwdriver) and to the
far right - mode indicators. These indicators show things like which
pen type you are using, if you have backlighting (onion skinning)
or sound turned on and so forth.
In the
right hand side of the top bar, you will notice some small icons. These
are user window buttons, the GUI setup button (screwdriver) and to the
far right - mode indicators. These indicators show things like which
pen type you are using, if you have backlighting (onion skinning)
or sound turned on and so forth.All this will be explained in much more detail in the following lessons.
X-Strip
So go on to lesson 2 for adding frames, roughing out with the blue pen, layout planning and more...
Lesson 2
Your first simple PAP animation. Animating rough blue and planning redAdding frames
Deleting frames
Light-table
If you haven't got anything in your frames yet - then what are you waiting for?! :) Get busy! Draw! Animate! While you're at it, here's some more valuable info...
 Removing
a frame completely is easy by pressing [Shift Delete] or
clicking Delete Frame.
Removing
a frame completely is easy by pressing [Shift Delete] or
clicking Delete Frame. To clear a frame (without removing
it) use
[Shift Backspace], remember?
To clear a frame (without removing
it) use
[Shift Backspace], remember?Since you are probably an animator you already know that you must flip back and forth constantly to check the movement from frame to frame as you are drawing. You could also choose to turn on the 'light table'.
 Turn
backlight on by hitting [Space] or clicking the Toggle
Backlight on/off icon. It will now show you some frames before and
some after the current frame. (The backlight intensity and other
settings can be set in the Light Setup, but more about that
later.)
Turn
backlight on by hitting [Space] or clicking the Toggle
Backlight on/off icon. It will now show you some frames before and
some after the current frame. (The backlight intensity and other
settings can be set in the Light Setup, but more about that
later.)- Type in the number of frames you want in the "Frms" box in the time line.
- Drag down at the frame you want repeated in the X-Strip.
-

 Click
the Add Blank Frame or the Add Clone Frame icons.
Click
the Add Blank Frame or the Add Clone Frame icons.
- The keyboard equivalent to the above two functions is [Insert] and [+] on the numeric keypad.
-
 Create copies of your current
range by cycling it with the Cycle Range function.
Create copies of your current
range by cycling it with the Cycle Range function.
Work rough with the blue pen
Layout sheet
 To
help you do this, a blue pencil is
available for sketching. Press
[F6] or the icon called Toggle Black/Blue to switch to blue.
Notice
how the little pen color indicator turns blue in the top right corner
of
the screen.
To
help you do this, a blue pencil is
available for sketching. Press
[F6] or the icon called Toggle Black/Blue to switch to blue.
Notice
how the little pen color indicator turns blue in the top right corner
of
the screen.Now do a little simple animation using the blue pen! Just sketches.
 If
you want a background for you
animation,
you can make use of the layout sheet. The layout sheet is an extra
layer used to plan out your scene. It's a good place to draw key poses
or lines used to assist you in different ways. To go to the layout
sheet click the Toggle Edit Layout icon or press [Shift L].
Notice how the color of the pen is now red. This is because the layout
layer is color-coded red to make it easy to recognize. To go back
to the animation press [Shift L] or the icon again.
If
you want a background for you
animation,
you can make use of the layout sheet. The layout sheet is an extra
layer used to plan out your scene. It's a good place to draw key poses
or lines used to assist you in different ways. To go to the layout
sheet click the Toggle Edit Layout icon or press [Shift L].
Notice how the color of the pen is now red. This is because the layout
layer is color-coded red to make it easy to recognize. To go back
to the animation press [Shift L] or the icon again. Once
you are back with your animation, you
can toggle the red layout
on or off with the Toggle Layout function or by pressing [L].
Once
you are back with your animation, you
can toggle the red layout
on or off with the Toggle Layout function or by pressing [L].Playback!
 To
play your animation at the correct speed - press [4] or the Play
Loop function. This will start playing forward from the current
frame and then loop to the beginning when it reaches the end. Over and
over. Tap down with the pen, or hit [Esc], to stop.
To
play your animation at the correct speed - press [4] or the Play
Loop function. This will start playing forward from the current
frame and then loop to the beginning when it reaches the end. Over and
over. Tap down with the pen, or hit [Esc], to stop. You
may also choose to Play Once [5] instead.
You
may also choose to Play Once [5] instead.Save your work
User Menus
 Find
the Save As icon. Some functions are hidden in the user
menus. Click the U4 button in the top bar or press [F4]. When you click
Save As the file screen will come up. When you installed
PAP a "PAP_Projects" directory was created. We recommend that you use
this for your animation projects. By default you save into a folder
called "anims" in the project called "Scratch". You could choose to
save elsewhere, but for now do as we tell you (!) :) and just type a
name for your animation and click Save. All your frames and your layout
is now saved into one file.
Find
the Save As icon. Some functions are hidden in the user
menus. Click the U4 button in the top bar or press [F4]. When you click
Save As the file screen will come up. When you installed
PAP a "PAP_Projects" directory was created. We recommend that you use
this for your animation projects. By default you save into a folder
called "anims" in the project called "Scratch". You could choose to
save elsewhere, but for now do as we tell you (!) :) and just type a
name for your animation and click Save. All your frames and your layout
is now saved into one file.Now take a coffee break or just lean back for a second - because soon we will be doing a complete walk cycle, bringing the X-Strip into use for timing and a lot of other cool stuff...
If you are a PAP:Pro owner, before we go on, we will just quickly go through the Zoom Menu...
Tech-note: PAP has two proprietary animation file formats. The .pap format, which is the original one and holds one animation layer and the layout. In version 3.2 the .lap format was introduced (Layered Animation Paper). This holds all 6 animation layers, various settings, the layout and the sound.
Lesson 3
Zooming and Rotation of the Sheet (display canvas)If you are a PAP:Home owner you might want to read the right margin note - or you can skip ahead to Lesson 4.
This Lesson covers the PAP:Pro functions of the Zoom Menu.
Panning, Rotating & Zooming
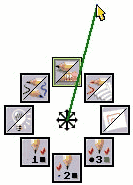
 Press
and hold Z on your keyboard. As long as you hold the Z key you will see
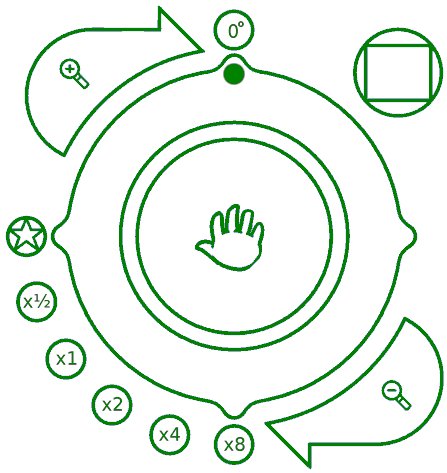
this green line interface...
Press
and hold Z on your keyboard. As long as you hold the Z key you will see
this green line interface...This is called the Zoom Menu. It will pop up underneath your pointer, so you have very fast access to each of the clickable areas.
Please make sure you have a couple of doodles on your sheet or an animation loaded, so you'll see how the zoom handles your drawings.
Now, let's run through each area of the Zoom Menu...
- Panning (Middle Circle
with Hand-icon): Click and drag the center area to move the
complete sheet. When you get to the edge of the sheet (white drawing
area), you'll see gray nothing. To pan over longer distances, you can
release the pen, the menu will center, and then drag again.
- Rotation (Large Ring with
Green Dot): Click the ring area to control the rotation of your
sheet. Watch the green dot as it illustrates the angle. If you drag
your pointer outside the ring
you can make the dot snap to right angles (0, 90, 180 and 270 degrees).
If you drag it inside, it
will not snap.
- Zooming (Outer Areas with
+/- Magnifying Glass): Click and drag towards the right to zoom
closer to your drawing. Vice versa, - drag left to move away, revealing
more of your sheet. Both areas work the same.
- Reset View (Circle with
Rectangle, top right): Click this area to quickly go to 0 degree
angle, middle of the sheet and 1x zoom.
- Reset Angle (Small Circle
at the Top): Click this to return to the default 0 degree angle
without touching the zoom factor. Drawing at the default angle is a bit
faster, since PAP doesn't have to calculate the tilted display.
- Zoom Presets (Small
Circles at Bottom Left): Click one of these circles to quickly
go to a preset zoom factor, without changing the angle. Sizes are from
x8, as the closest, to viewing the complete sheet (Star Symbol).
Note: Panning, Rotating or Zooming your sheet doesn't affect your drawings or animation as it is stored in memory. The Zoom menu is only a tool for displaying - thus helping you draw better at more relaxed angles or sizes.
Zoom to get higher quality
Zooming in closer is great for drawing very precise lines. Also rotating the sheet can be good for drawing lines at certain angles. Panning is essential when drawing at higher resolutions than what can be displayed 1:1 inside the PAP window and on your computer monitor. Also use panning for adjusting the sheet when zoomed in close.
That's all there is to say about the Zoom Menu! It is quick and simple, but you will be using it a lot!
Did you manage to take that coffee break yet? Be prepared for the walk...
Using the icon instead of the keyboard equivalent works slightly different: When clicking the icon you 'activate' the Zoom Menu. To get rid of it again, simply click outside menu areas.
Lesson 4
How to do a walk cycle. Timing with clones, light table, working in passesSo! Let's get serious and animate a walking character in a cycle.
 The different stages of this lesson
is
included as PAP files. The best way to go through this lesson 4, is to
first read it once while loading our
examples one by one following the procces. Then you know what to do and
you can start over, from the beginning of this lesson, and draw your
own
walk cycle.
The different stages of this lesson
is
included as PAP files. The best way to go through this lesson 4, is to
first read it once while loading our
examples one by one following the procces. Then you know what to do and
you can start over, from the beginning of this lesson, and draw your
own
walk cycle.Use whatever character you like of your own favorite ones. Choose one you feel comfortable drawing. We used our little girl mascot Paprika.
In PAP, you can do things in many ways. The following explains one way of doing a walkcycle in PAP and it will take you through the next set of PAP functions. When you know all the functions of PAP you may develop your own special ways!
WalkCycle.zip
If you haven't already got the WalkCycle files you need for this lesson - please download the above ZIP file containing all the necessary PAP project files.
After unzipping, place the complete directory structure in your PAP_Projects folder.
PAP Project
Set Project & New Project
Load
 Whenever
you start a new project, it's a very good idea to create a project in your
PAP_Projects directory. PAP will automatically create
folders for animation files, single frames etc. Also the file screen
will open up inside your specific project folder every time you load or
save. Read details about New Project and Set Project in
the Function
List at our site.
Whenever
you start a new project, it's a very good idea to create a project in your
PAP_Projects directory. PAP will automatically create
folders for animation files, single frames etc. Also the file screen
will open up inside your specific project folder every time you load or
save. Read details about New Project and Set Project in
the Function
List at our site. For
this tutorial you don't need to create a new project, but simply
point PAP to the existing one. Open user window U4 [F4] and click the Set
Project icon. At the file screen select the project folder called
"WalkCycle" and click OK.
For
this tutorial you don't need to create a new project, but simply
point PAP to the existing one. Open user window U4 [F4] and click the Set
Project icon. At the file screen select the project folder called
"WalkCycle" and click OK.OK, let's move on...
 Note: If you want to import frames from other
applications, simply click Load. At the file screen, PAP will
automatically recognize a sequence of numbered frames as one animation
- and import them color coded blue.
Note: If you want to import frames from other
applications, simply click Load. At the file screen, PAP will
automatically recognize a sequence of numbered frames as one animation
- and import them color coded blue.
Model sheet
 First
of all it's a good idea to have your model sheet of your
character present. Load it into the layout or draw one as a reference
for when you are animating. Use Load Layout or Toggle Edit
Layout [Shift L] to draw or edit it. (When you Load Layout
notice how PAP goes into the current projects layouts folder
automatically. In 'layouts' you'll find 'Paprika_model.tga'). Now,
leave the Layout again with Toggle
Edit Layout [Shift L].
First
of all it's a good idea to have your model sheet of your
character present. Load it into the layout or draw one as a reference
for when you are animating. Use Load Layout or Toggle Edit
Layout [Shift L] to draw or edit it. (When you Load Layout
notice how PAP goes into the current projects layouts folder
automatically. In 'layouts' you'll find 'Paprika_model.tga'). Now,
leave the Layout again with Toggle
Edit Layout [Shift L]. Now
click Load and get the first animation called "Walk01.pap".
In the rest of this lesson you can refer to the files as they are
written in the left margin of this text.
Now
click Load and get the first animation called "Walk01.pap".
In the rest of this lesson you can refer to the files as they are
written in the left margin of this text.Clone frames
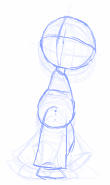
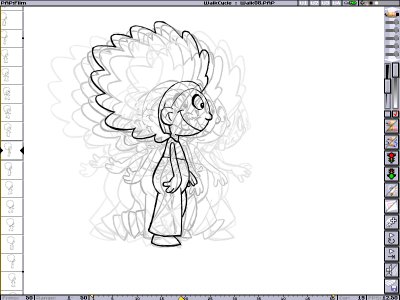
 Start
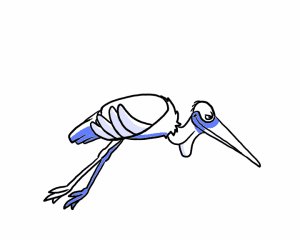
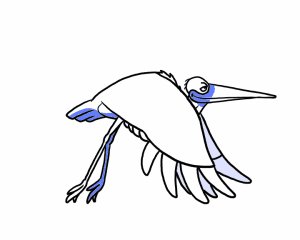
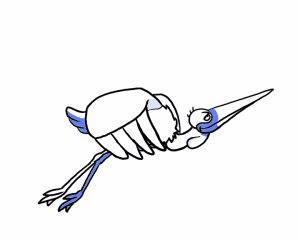
by sketching
your two opposite key drawings - using the blue pen. Use only simple
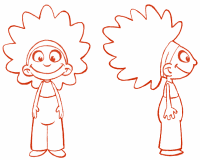
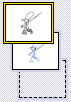
geometric shapes. Don't do details yet. (Like the two drawings here on
the right - each on its own frame of course).
Start
by sketching
your two opposite key drawings - using the blue pen. Use only simple
geometric shapes. Don't do details yet. (Like the two drawings here on
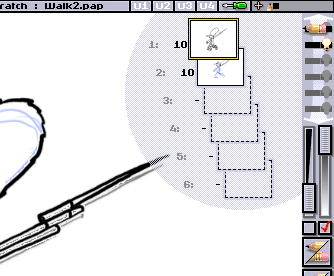
the right - each on its own frame of course).Also plan out the character's stepping distance and foot spacing using the layout.

 Give each of the two key drawings 5
clone-frames. This is done by dragging down on the frame in the
X-Strip. You should see some light
brown copies of your original drawing - making the drawing pause for
the
amount of frames you made. Instead of dragging, you could also press
[+]
on the numeric keyboard (Add Clone Frame).
Give each of the two key drawings 5
clone-frames. This is done by dragging down on the frame in the
X-Strip. You should see some light
brown copies of your original drawing - making the drawing pause for
the
amount of frames you made. Instead of dragging, you could also press
[+]
on the numeric keyboard (Add Clone Frame).Reminder: The X-Strip is the vertical panel in the left side of the GUI - resembling a film strip.
Originals / Clones
 In the X-Strip, if
you drag upwards on a clone you can
remove the clones again. Don't worry about removing your originals -
you can only delete clone-frames this way.
In the X-Strip, if
you drag upwards on a clone you can
remove the clones again. Don't worry about removing your originals -
you can only delete clone-frames this way.If you alter your original drawings, the clone frames will automatically update. On the other hand, if you draw on a clone it will itself become an original, making the next frames (below) become clones of this new original. This way you can time your animation very early in the process, easily adding breakdowns and inbetweens as the animation progresses.
Did you make 5 clones for each drawing - so you now have 12 frames in total? - Good. :)
Note: If you accidentally make a clone into an original,
Note: The little number in the lower right corner of the X-Strip originals, shows you how many of the same frames are there. I.e. how long the pause is (in frames).
Breakdowns
Light Setup

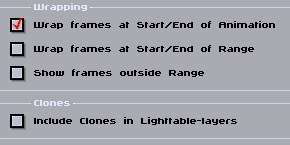
(Make sure that 'Wrap frames at Start/End of Animation' is checked ON - and 'Include Clones in Lighttable-layers' is OFF.)
Click the OK button or press [Shift Space] again. Finish sketching your two breakdowns at 4 and 10.
Flip skipping clones
Jump to Start
& End
Now, let's go ahead a little quicker. Remember: Keep the drawings precise, but yet simple and rough!
Please notice: Holding [Shift] while flipping with [1] and [2] doesn't skip clones! They are alternatives to the keys Home and End. [Shift 1] and [Shift 2] are sometimes quicker because they are closer to Play Loop [4], Play Once [5] etc.
Walk04.pap

 Do the 'extreme'
drawings at 2 and 8. In our example 2 and 8 are Paprika's lowest
positions.
Do the 'extreme'
drawings at 2 and 8. In our example 2 and 8 are Paprika's lowest
positions.Frame numbers 5 and 11 are the highest positions. Draw those too.
Now sketch in all the inbetweens at 3, 6, 9 and 12.
Refine in Black
Clear the Blue lines
Option Menus

 An important note!
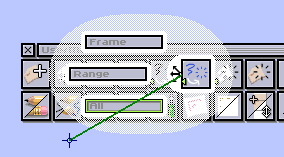
As you may have noticed, some of the icons (like the above Clear
Blue) have a small green triangle on them. Such a triangle
indicates that the function has options. When clicking the icon, hold
down the click for a second. Now a little options menu turns up. Drag
to the side and select one of the options. With regards to the blue
lines, get rid of all blue lines in the entire animation by selecting
"All".
An important note!
As you may have noticed, some of the icons (like the above Clear
Blue) have a small green triangle on them. Such a triangle
indicates that the function has options. When clicking the icon, hold
down the click for a second. Now a little options menu turns up. Drag
to the side and select one of the options. With regards to the blue
lines, get rid of all blue lines in the entire animation by selecting
"All".Note: Generally all functions which have options can be used without selecting an option. If you just click the icon, the least destructive (and often the most common) option is automatically selected.
Clean-up / Inking
Pen Presets
If you are up to it, you can do the final cleanup/inking pass. Do this:
You could choose to draw the final line with an ink style pen. With the top right corner sliders, set your pen size (left slider) to about medium, with the pressure check-box ON. Then set the pen shading (right slider) to black, with the pressure check-box to OFF.
Walk08.pap
That's it!
Exporting frames
Well done! The next lesson will be about work flow and how to take control over the GUI!
Lesson 5
Optimize your workflow using Setup and marking menusFast & easy workflow - important!
A very important point when using PAP is the ability to set up your icons, so you can work efficiently. How you want your GUI depends on how advanced you are. 'Advanced' doesn't necessarily mean most of the icons all over the screen. It depends. It can also change from project to project. Sometimes you want one set of functions inside your 'reach' and sometimes other functions. Some, you may never use in your particular situation, so why let them pollute your view?
Tip: Beginners or teachers teaching students often like a very minimalistic setup to start with. As the rookie animator gets familiar with the common functions, new ones can be discovered and dragged into the GUI.
Presets & marking menus
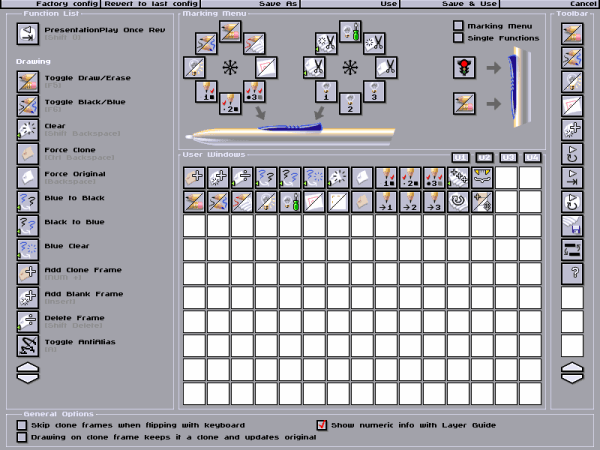
Setup screen
What's in it?

 Go to
the Setup screen by
clicking the screwdriver button at the top (or press [F10]).
Go to
the Setup screen by
clicking the screwdriver button at the top (or press [F10]).Welcome to the setup! A quick introduction of what is here:
 To your
left is the complete set of functions available in PAP. Scroll up and
down using the arrow buttons or the arrow keys on your keyboard.
Browsing this list is a nice way of getting an overview of all
functions,
what they are called, and what keyboard shortcut they have.
To your
left is the complete set of functions available in PAP. Scroll up and
down using the arrow buttons or the arrow keys on your keyboard.
Browsing this list is a nice way of getting an overview of all
functions,
what they are called, and what keyboard shortcut they have.In the lower/middle part of the screen you'll see a big field with the contents of the 4 user windows. Click the U1 - U4 buttons to switch between them.
To your right is the contents of the toolbar. You can scroll it to place icons below the edge of the screen if you need the extra icon spaces.
Pen buttons
Single Functions
How the marking menu works
 Now
you're back at the main screen of PAP. Hold your pen close to the board
without actually touching it, now activate the marking menu by pressing
and holding one of the pen buttons. The corresponding menu will pop up.
Still keeping the button pressed you drag in any of the 8 directions.
Notice
the green "rubber band" stretching out from the middle. This line is
the
one you select the functions with, so you can drag it as far as you
like.
The function you are about to choose is highlighted. When you release
the
button the function is selected.
Now
you're back at the main screen of PAP. Hold your pen close to the board
without actually touching it, now activate the marking menu by pressing
and holding one of the pen buttons. The corresponding menu will pop up.
Still keeping the button pressed you drag in any of the 8 directions.
Notice
the green "rubber band" stretching out from the middle. This line is
the
one you select the functions with, so you can drag it as far as you
like.
The function you are about to choose is highlighted. When you release
the
button the function is selected.If you want to cancel the marking menu without selecting anything, just release the button inside the circle so no icon is highlighted.
Top buttons of the Setup screen
In the top bar of the setup screen you can save your setups (or 'configs'). This is only necessary if you use more than one config. Otherwise, you simply click 'Save & Use' and this will become your new standard which is loaded every time PAP is launched. If you mess everything up or just want to reset the GUI - click the button 'Revert to last config'. You could also go all the way back to the default setup with the button 'Factory Config'.
How to drop icons
To get rid of an icon simply put it somewhere which isn't a spot - just anywhere in the gray part of the screen.
The next lesson will introduce Cutouts, which is used to copy and paste drawings and animation. You'll also learn about the Range - and you'll be using the cycle of lesson 4 and go on from there...
Lesson 6
Using Cutouts - basics. Introducing the Range. Your cycle from Lesson 4 is going for a walkWhat is Cutouts?
Cutouts! In PAP you can cut out a piece of your drawing and reposition it in another place or frame. This way you can reuse parts - like say, a hand pose or facial expression - again, later down the animation. You are not limited to a single drawing - you can pick up a complete animation, or parts of it, and stamp it down again at other positions in time and place or even in another file. Cutouts can be saved and loaded, so you can build your own library of characters, poses, cycles, effects, etc, etc. While you have a cutout picked up or loaded, it will follow your pointer, making it very simple and fast to easily stamp it down where ever you want it. You can do all sorts of things with a picked up cutout - and that's what you'll learn in this and the following lessons.
Pick it up!
Basically you can pick up a cutout in two ways: Leaving the original drawing intact (copy) or removing it from your drawing (cut). So let's just try it!
 Press
[C] on your keyboard and select an area containing your drawing. This
is done with a 'lasso' - quickly draw the green line all the way around
the part you want to cut out (you don't need to let the two ends meet
completely). When you lift your pen slightly you will have the
cutout picked up. Now it sticks to your pointer. This function is
called Copy StillCutout. Tap
down with your pen to stamp it onto the 'paper'. To get rid of it again
-
loosing it from your pointer - simply press [Esc].
Press
[C] on your keyboard and select an area containing your drawing. This
is done with a 'lasso' - quickly draw the green line all the way around
the part you want to cut out (you don't need to let the two ends meet
completely). When you lift your pen slightly you will have the
cutout picked up. Now it sticks to your pointer. This function is
called Copy StillCutout. Tap
down with your pen to stamp it onto the 'paper'. To get rid of it again
-
loosing it from your pointer - simply press [Esc].If you haven't already got the WalkCycle files you needed for lesson 4 - please download the above ZIP file containing all the necessary PAP project files.
After unzipping, place the complete directory structure in your PAP_Projects folder. For this Lesson we only use the file called "Walk08.pap".
To and from the Layout
 The
other way to pick up a cutout, is to press [X] for Cut
StillCutout. This function does the
same, but removes everything inside the lasso area as well. So
this can be used for moving a drawing.
The
other way to pick up a cutout, is to press [X] for Cut
StillCutout. This function does the
same, but removes everything inside the lasso area as well. So
this can be used for moving a drawing. Stamping
down a cutout or cutting it from the paper can be undone by pressing
[Ctrl Z] or [U].
Stamping
down a cutout or cutting it from the paper can be undone by pressing
[Ctrl Z] or [U].Play around and try copying and cutting cutouts. You can also pick one up and stamp it down on the layout sheet or vice versa. Note how it gets converted to red line when you stamp it onto the layout.

 Tip: A very
effective way to erase large
areas of your drawing or animation is to use the cutting Cutout
functions. Simply press [X], mark the area to be erased, and press
[Esc] immediately, to loose the cutout without using it. This can also
be used for erasing areas in many frames at once, using Cut AnimCutout with [Shift X].
Tip: A very
effective way to erase large
areas of your drawing or animation is to use the cutting Cutout
functions. Simply press [X], mark the area to be erased, and press
[Esc] immediately, to loose the cutout without using it. This can also
be used for erasing areas in many frames at once, using Cut AnimCutout with [Shift X].
Animation Cutouts
Flipping the Cutout

 Now,
the
next step is to pick up and reposition the complete animation. These
functions are called Copy AnimCutout
and Cut AnimCutout. They work
the
same way as the single frame (still) versions, but you will have to
make sure your lasso area surrounds your drawings in all the frames.
You can
flip through your animation, while you are selecting your area, to
check this. So go ahead and pick up your animation! Use [Shift C] for Copy AnimCutout.
Now,
the
next step is to pick up and reposition the complete animation. These
functions are called Copy AnimCutout
and Cut AnimCutout. They work
the
same way as the single frame (still) versions, but you will have to
make sure your lasso area surrounds your drawings in all the frames.
You can
flip through your animation, while you are selecting your area, to
check this. So go ahead and pick up your animation! Use [Shift C] for Copy AnimCutout.
 Once
you have an animation cutout picked up, you can flip it backwards and
forward
by pressing [7] and [8] respectively.
Once
you have an animation cutout picked up, you can flip it backwards and
forward
by pressing [7] and [8] respectively.
 Go
to the
start or end frame of your cutout using [Shift 7] and [Shift 8].
Go
to the
start or end frame of your cutout using [Shift 7] and [Shift 8].
 Note: Copy-
and Cut AnimCutout has
options. If you click (and hold) the icon, you can choose between the
options, which are Forward, Backwards and Oscillate. This determines in which
order the frames are picked up.
Note: Copy-
and Cut AnimCutout has
options. If you click (and hold) the icon, you can choose between the
options, which are Forward, Backwards and Oscillate. This determines in which
order the frames are picked up.Note: Use the [7] and [8] keys on your main (alpha numeric) keyboard - not your numeric keys on the side.
Range play back
Marking the Range
The Range is a part of your animation, a number of consecutive frames, which are enclosed by the Range Start and Range End markers. You use the Range for many different things. When you play back your animation with say, Play Loop [4], PAP will only play the frames inside the Range. This is so you can have a very long animation loaded, but only watch the small part you are working on at the moment. - You don't want to have to look through all animation leading up to what you need to check. So use the Range for that.
The Range is also good for marking frames that you want to manipulate with functions. Functions you already know by now, such as Black to Blue and Clear - but also lots of other functions. This way you can do stuff with only some frames - and are not forced to do it generally.
So how can you change the Range? There are several ways of doing it. You can click and drag the little yellow range markers in the time bar (bottom) or in the X-Strip (left). Some times it is easier to move them one frame at a time using the keyboard - or pop them to your current frame, etc. (See functions and shortcuts to the right).
If you need to quickly mark a smaller part of your animation with a range, another good way of doing so is by turning your pen around and using the eraser end to drag across the thumbnails in the X-Strip - marking frames as you would mark text in a text editor.
Go ahead and try changing the Range. Drag the yellow markers and use [Shift F1 to F4]. Also try the Eraser-end-in-X-Strip way.

 Fine.
Now
reset the Range to span the entire animation again. The fastest way is
to hit [Page Up] and [Page Down] on your keyboard.
Fine.
Now
reset the Range to span the entire animation again. The fastest way is
to hit [Page Up] and [Page Down] on your keyboard. RangeStart Back [Shift F1]
RangeStart Back [Shift F1] RangeStart Forward [Shift F2]
RangeStart Forward [Shift F2] RangeEnd Back [Shift
F3]
RangeEnd Back [Shift
F3] RangeEnd
Forward [Shift F4]
RangeEnd
Forward [Shift F4] RangeStart
to First [PgUp]
RangeStart
to First [PgUp] RangeEnd
to Last [PgDown]
RangeEnd
to Last [PgDown] RangeStart
to Current [Shift
PgUp]
RangeStart
to Current [Shift
PgUp] RangeEnd
to Current [Shift PgDown]
RangeEnd
to Current [Shift PgDown] Copy
Range to Current is worthy of mentioning. You
use it by marking a Range of frames you want to copy. Then click in the
X-Strip, outside the Range, to find the frame where you want to insert
the copied range. Now simply click this function -
and the Range is copied and inserted at the current position in one go.
Copy
Range to Current is worthy of mentioning. You
use it by marking a Range of frames you want to copy. Then click in the
X-Strip, outside the Range, to find the frame where you want to insert
the copied range. Now simply click this function -
and the Range is copied and inserted at the current position in one go. Cycle
Range
Cycle
Range Stretch
Range (On 2's, 3's or 4's)
Stretch
Range (On 2's, 3's or 4's)Just reload it (Walk08.pap) if you made a mess - playing around with Cutouts and Ranges...
Let's use the Cutout!
 So!
Start
by picking up your 'baby'! Use [Shift X] and make sure you get
everything by including plenty of space around your character. For this
exercise it is not important which frame becomes the first one in the
cutout (since it's a cycle), so never mind where you are in the
timeline.
So!
Start
by picking up your 'baby'! Use [Shift X] and make sure you get
everything by including plenty of space around your character. For this
exercise it is not important which frame becomes the first one in the
cutout (since it's a cycle), so never mind where you are in the
timeline.When you have your animation safely on your pointer, type in 50 in the "Frms" field down in the lower left corner. You could do this in other ways, but just make sure you end up with 50 blank frames!
 If
you see a few "leftovers" in your frames, do a Clear, making Blank with the All option - to make sure all 50
frames are completely blank.
If
you see a few "leftovers" in your frames, do a Clear, making Blank with the All option - to make sure all 50
frames are completely blank. Because
you
need this Cutout again in the next lesson, you should save it now. Use
the Save Cutout function.
Because
you
need this Cutout again in the next lesson, you should save it now. Use
the Save Cutout function.Alright. You are now ready to put your walking character back onto the 'paper'!
 If
you accidently pressed [Esc] and lost your Cutout, you can get it back
by pressing [B]. No problem.
If
you accidently pressed [Esc] and lost your Cutout, you can get it back
by pressing [B]. No problem.You basically want to keep an eye on her feet and place her frame by frame - making a complete walk from left to right.
Grab Handle
 But
wait a
minute! - When you pick up a cutout you grab it in the center - meaning
you hold the cutout with your pointer right in the middle of your
cutout. To be able to let your character come in from the left, you
will have to move the "grab handle" to the right side of the cutout, so
you can stick her out the left side of the screen. To do so, press [g] (Move GrabHandle) and then click and
drag your pointer just to the right of her. When you let go, you are
now controlling your cutout with an offset.
But
wait a
minute! - When you pick up a cutout you grab it in the center - meaning
you hold the cutout with your pointer right in the middle of your
cutout. To be able to let your character come in from the left, you
will have to move the "grab handle" to the right side of the cutout, so
you can stick her out the left side of the screen. To do so, press [g] (Move GrabHandle) and then click and
drag your pointer just to the right of her. When you let go, you are
now controlling your cutout with an offset.Stamp down - frame by frame
 You
repeat this all
the way across the screen, keeping your focus on her ground foot, which
will be alternating between her left and right foot as she walks. To
assist you keeping track, you can toggle on the light table [Space] and
maybe you will need a ground line too - drawn on your layout.
You
repeat this all
the way across the screen, keeping your focus on her ground foot, which
will be alternating between her left and right foot as she walks. To
assist you keeping track, you can toggle on the light table [Space] and
maybe you will need a ground line too - drawn on your layout.When you reach the right side of the screen you must offset the GrabHandle to the left side of your Cutout.
The Paprika character takes just about 50 frames to get across the screen, but of course this will depend. - Maybe your character needs more or less frames according to the size of your character and how big the steps are.
Tip: Sometimes you want to be able to very precisely position your cutout. This can be done using your keyboard. Put down your pen, hold [Ctrl] and use your arrow keys! This moves your cutout one pixel at a time. To move it in bigger steps hold both [Ctrl] and [Shift].
 Remember
to
save it with a new name.
Remember
to
save it with a new name.In the next two lessons you will learn how to manipulate your Cutouts - rotating, scaling, and other cool Cutout maneuvers...
Lesson 7
More Cutout tricks. And animating a scene! - starting with your cycle and adding on from thereStart over
 Go
ahead
and nuke everything using New.
For the time being we just need a clean sheet.
Go
ahead
and nuke everything using New.
For the time being we just need a clean sheet.Later in this lesson you will use your walkcycle once more - but this time you will extend the animation and do a complete scene. You can choose to skip the animating of this lesson and just play around, trying the Cutout functions which are introduced. But you could also take this opportunity to do some more nice animation - it's up to you.
Pick it up
Cutout Functions...
 Pick
up your sketch as a Cutout!
Pick
up your sketch as a Cutout!With the Cutout picked, open up the U3 menu [F3], where you will find the cutout tools (if you are using the default setup).
Mirror
 Now
click Mirror Cutout Horizontally.
As long as you don't have your
pointer over a function icon, you can see that your Cutout has been
mirrored horizontally.
Now
click Mirror Cutout Horizontally.
As long as you don't have your
pointer over a function icon, you can see that your Cutout has been
mirrored horizontally. Now
try vertically too. It is maybe
easier to use the keyboard shortcuts, which are [H] and [V].
Now
try vertically too. It is maybe
easier to use the keyboard shortcuts, which are [H] and [V].Those two functions are very simple. Now let's go one step further.
Rotate
 With
the
Cutout still picked, select Rotate
Cutout
or just press [R]. Now you are in rotate mode. Simply drag your
pointer to rotate your Cutout at any angle. When you let go, the new
rotated Cutout will be calculated and ready to stamp down anywhere.
With
the
Cutout still picked, select Rotate
Cutout
or just press [R]. Now you are in rotate mode. Simply drag your
pointer to rotate your Cutout at any angle. When you let go, the new
rotated Cutout will be calculated and ready to stamp down anywhere. Note:
The Grab Handle [G] will be the
pivot of the rotation. So move it if you need to.
Note:
The Grab Handle [G] will be the
pivot of the rotation. So move it if you need to.Scale
 Scale Cutout
[S] works the same way. You can scale your Cutout smaller or bigger.
When it is scaled down it will usually be nicer looking, since all the
smaller lines are more precise and detailed. This is why it is a good
tip to generally try to draw as big as possible and then scale down
later - of course keeping track of your line weight so everything will
look consistent after down sizing. On the other hand when you scale up
you will loose resolution and things will get a little blurred. But
scaling is a very usable tool, if things get too blurred just use it as
your rough (make it blue) and then clean it up later.
Scale Cutout
[S] works the same way. You can scale your Cutout smaller or bigger.
When it is scaled down it will usually be nicer looking, since all the
smaller lines are more precise and detailed. This is why it is a good
tip to generally try to draw as big as possible and then scale down
later - of course keeping track of your line weight so everything will
look consistent after down sizing. On the other hand when you scale up
you will loose resolution and things will get a little blurred. But
scaling is a very usable tool, if things get too blurred just use it as
your rough (make it blue) and then clean it up later.Tip: Draw big - scale down and match up!


 These
three functions are equivalent to the blue/black conversion functions
you already know. They just do the same, blue lines to black, black
lines to blue and clearing the blue - in your Cutout.
These
three functions are equivalent to the blue/black conversion functions
you already know. They just do the same, blue lines to black, black
lines to blue and clearing the blue - in your Cutout.Scaling Options
Squash & Stretch
 Another
thing about the Scale Cutout
function: As you may have noticed, it has options. They are Free, Proportional and Squash.
Go ahead and try them out to see what they do. Squash is the most
advanced. It can be used to do squash & stretch - it will always
keep the volume of your character or object the same. So if you animate
a character falling and hitting the floor, you could use a one drawing
Cutout and then stretch it while it is falling and squash it as it
hits the floor. You can keep on squashing and stretching the same
Cutout (or for that matter using other ways of scaling, rotating etc.)
without loosing its original, picked up, resolution.
Another
thing about the Scale Cutout
function: As you may have noticed, it has options. They are Free, Proportional and Squash.
Go ahead and try them out to see what they do. Squash is the most
advanced. It can be used to do squash & stretch - it will always
keep the volume of your character or object the same. So if you animate
a character falling and hitting the floor, you could use a one drawing
Cutout and then stretch it while it is falling and squash it as it
hits the floor. You can keep on squashing and stretching the same
Cutout (or for that matter using other ways of scaling, rotating etc.)
without loosing its original, picked up, resolution.So try, like described, to squash a bit, stamp it down, squash a bit more, stamp on the next frame, and so on. Of course you will need to refine the drawings afterwards, because the stamped down drawings will all be based on the same deformed pose, - but this is a very useful trick to get some footage very quickly. Afterwards do the refinement, drawing correct poses, overlapping action etc. on top.
Tip: When using the keyboard to invoke scale mode [S], PAP will by default be using the Proportional method. Hold down [Shift] to change it to Free or [Ctrl] to scale with Squash.
 You
can
always get the original picked up Cutout Back by hitting [B].
You
can
always get the original picked up Cutout Back by hitting [B]. And,
as
you've learned, to loose the Cutout from your pointer - hit [Esc].
And,
as
you've learned, to loose the Cutout from your pointer - hit [Esc]. Also
check
out the Shear Cutout function,
which can be used to aid leaning poses or say, shadows on the ground.
Also
check
out the Shear Cutout function,
which can be used to aid leaning poses or say, shadows on the ground.Get Busy!
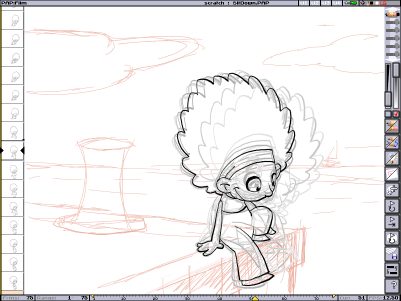
SitDown.pap
 Now
it's about
time you do some more animating!
Now
it's about
time you do some more animating! Start
by re-using your walk cycle by loading your previously saved Cutout.
Now stamp it down frame by frame - like you did in the last lesson. But
this time you stop half way across the screen and make her go on to
another action - what ever you feel like.
Start
by re-using your walk cycle by loading your previously saved Cutout.
Now stamp it down frame by frame - like you did in the last lesson. But
this time you stop half way across the screen and make her go on to
another action - what ever you feel like.You can download and use our Paprika character 'sitting down' animation as inspiration. Also use our Paprika background sketch on the Layout or draw your own.
Use Cutouts freely to 'cheat' where ever you can and want. Copy heads, hands, complete poses or even several frames at once. Use rotating and scaling and the black & blue line tools also.
It's really up to you now! Remember: Do the rough blocking first, refine and add details later. Use the blue and the black pen. Use cutouts to reposition or cheat. Use all the tricks of the trade. If you are just starting as an animator, keep in mind that animators are a special breed - you need to be artistic and technical at the same time, as well as having a good patience.
Now. Go ahead! Animate! Enjoy...
We will get back to complete the Cutout business in Lesson 10 by doing the classic bouncing ball in an alternative way.
For now, however, we will change the subject to Layers! Read on...
Lesson 8
Working with Layers, running through the Layer FunctionsAs you know by now, your black pencil is always drawing on top of your blue lines. This works this way, because your blue pencil is considered your rough sketching tool and your black is meant for refining and cleaning up. The black pencil is always considered the most important one.
In PAP:Home you can use this as if they where two 'layers'. When you import frames from other applications, you will get them loaded into the blue 'layer'. You can now draw on top of that with your black pencil. This is good for drawing on top of rendered 3D animation, on top of video or for doing masks or other sorts of rotoscoping.
Painting Blue Lines Black (and vice versa)
Also it is useful to know that you can hold down [Shift] when drawing black with a bold pen, to color your blue lines black. Or paint your black lines blue in the same way, while using the blue pen with [Shift].
Professional animators and studios like to keep characters on different layers. Even separate one character into several layers - holding say, a moving arm on a still body, a shadow, highlights, etc.
So! That's why you need real Layers! Layers is a PAP:Pro only feature. PAP:Home owners may now skip ahead to Lesson 9.
 Note:
An
option
in the Light Setup
will let you set any of the layers to be red & black instead of
blue
& black. This means you
now have the opportunity to have animated red 'layouts'. More on layer
settings and the Light Setup in Lesson 9.
Note:
An
option
in the Light Setup
will let you set any of the layers to be red & black instead of
blue
& black. This means you
now have the opportunity to have animated red 'layouts'. More on layer
settings and the Light Setup in Lesson 9.Layer Panel
Active Layer
Layers are on top of each other
 Let's have a look at the
interface for the
layers:
Let's have a look at the
interface for the
layers:The primary layer controls are located in the Layer Panel - at the top right part of your main PAP window. The Layer Panel is really a representation of the 6 individual animation layers. The most basic usage of this panel is turning each layer on or off, as well as selecting which layer to work on. The one you work on is called the active layer and is the one with the pencil icon.
Furthermore it shows you the order of the layers. The top layer is the one which is displayed in front (on top) of all others. The layer represented at the bottom, the one with the lowest priority, will be partly covered by all the others, since it is at the bottom. Very straight forward.
Layer Guide
You only work on the Active Layer
 Go ahead and place your pointer
above the Layer
Panel. You'll notice that an area with 6 thumbnails will pop up
to the left.
This is called the Layer Guide
and is purely a visual aid. It can help you recognize which
layers are used and what is on each of them. If you had any animation
on any of your layers, you'd see that the thumbnails of the Layer Guide are animated.
Go ahead and place your pointer
above the Layer
Panel. You'll notice that an area with 6 thumbnails will pop up
to the left.
This is called the Layer Guide
and is purely a visual aid. It can help you recognize which
layers are used and what is on each of them. If you had any animation
on any of your layers, you'd see that the thumbnails of the Layer Guide are animated.The Layer Guide will disappear as soon as you leave the Layer Panel area again. (More about the Layer Guide, later in this lesson).
 Anyways! - Pick another
layer, by clicking the left side of one of the
little bars in the Layer Panel. The
pencil icon will pop to the selected bar - thus indicating that
this is now the active layer.
Everything you do, - drawing, erasing, adding/deleting frames, picking
up or stamping down cutouts, etc, is only done on the active layer.
Anyways! - Pick another
layer, by clicking the left side of one of the
little bars in the Layer Panel. The
pencil icon will pop to the selected bar - thus indicating that
this is now the active layer.
Everything you do, - drawing, erasing, adding/deleting frames, picking
up or stamping down cutouts, etc, is only done on the active layer.Go ahead and draw some quick doodles.
Various ways of picking a Layer (making it Active)
 Now
go back
to the
first layer again, by clicking it, or use the function called Last Active Layer. This function
activates the previous active one again. So use this to pop back and
forth between two
layers. Last Active Layer is
very easy to hit, since [Tab]
is the keyboard shortcut.
Now
go back
to the
first layer again, by clicking it, or use the function called Last Active Layer. This function
activates the previous active one again. So use this to pop back and
forth between two
layers. Last Active Layer is
very easy to hit, since [Tab]
is the keyboard shortcut.Draw some quick doodles again, so you have drawings on both (or more) layers. Jump back and forth and watch your layered drawings exchange.





 Another
way
of making a layer the active one, is to use the Go To Layer (1-6) functions. Simply
hit keys [1] to [6] on your numeric keyboard.
Another
way
of making a layer the active one, is to use the Go To Layer (1-6) functions. Simply
hit keys [1] to [6] on your numeric keyboard.
 ...
Or you
can step up or down through the layers, using Go To Layer Above and - Below. Shortcuts are [Alt Up] and
[Alt Down].
...
Or you
can step up or down through the layers, using Go To Layer Above and - Below. Shortcuts are [Alt Up] and
[Alt Down]. You
may
have to go to the Setup Screen
[F10] to find all these icons - or you could just use the keyboard for
now.
You
may
have to go to the Setup Screen
[F10] to find all these icons - or you could just use the keyboard for
now.Various ways of turning on Layers
 To make an in-active layer
visible you switch on its light bulb at the right side of the little
bar
in the Layer Panel. This way you can toggle each layer on or off.
To make an in-active layer
visible you switch on its light bulb at the right side of the little
bar
in the Layer Panel. This way you can toggle each layer on or off.You also have function icons that do this...





 These
are
called Toggle Layer (1-6) and
have [Shift 1 - 6] on you numeric keyboard as your shortcut.
These
are
called Toggle Layer (1-6) and
have [Shift 1 - 6] on you numeric keyboard as your shortcut. Easily
switch all visible layers off by hitting Toggle Layers [Shift Tab]. This
function remembers which layers were on, so when you hit it again only
the correct ones will turn visible again.
Easily
switch all visible layers off by hitting Toggle Layers [Shift Tab]. This
function remembers which layers were on, so when you hit it again only
the correct ones will turn visible again. Tip: Use Toggle
Layers after starting PAP as a fast way of switching on all layers from the beginning.
Tip: Use Toggle
Layers after starting PAP as a fast way of switching on all layers from the beginning.Reordering Layers
Dragging features of the Layer Panel

 Try
this by
clicking the Move Layer Up
[Alt PageUp] and Move Layer Down
[Alt PageDown] functions.
Try
this by
clicking the Move Layer Up
[Alt PageUp] and Move Layer Down
[Alt PageDown] functions.A more intuitive method of doing the exact same, is by dragging your layers up or down the layer panel. Again, - the top layer will be above all others and so forth down to the lowest layer, which is represented at the bottom.
Go ahead and click-drag a layer up or down. Notice how your pointer changes its appearance.
As long as you are holding and dragging - your pointer will alternate between two images (modes). One is for dropping your layer between two others
 (move layer) - and
the other is for merging layers
(move layer) - and
the other is for merging layers  .
. When you move, you simply reorder the layers.
The one you are dragging can be moved up or down the layer stack.
When you move, you simply reorder the layers.
The one you are dragging can be moved up or down the layer stack.Merging Layers
 When you merge, you take one layer and mix it
with the other. - The other then has the combined lines of both in it.
The
first layer (the one you clicked and dragged) will be left as it was.
When you merge, you take one layer and mix it
with the other. - The other then has the combined lines of both in it.
The
first layer (the one you clicked and dragged) will be left as it was.Try doing a merge. Of course you'll need two layers with drawings or animation in it to see the result.
More about Layer Guide

By the way, the thumbnails of the Layer Guide will have a dotted frame if the layer is empty, a full frame if it holds any animation and a yellow frame if it is the active layer.
 Layers
are
always numbered 1 to 6 from the top. These Layer numbers, and how many
frames each layer holds, can be turned on (or off) at the options part
of the Setup screen [F10]. The
check-box is called "Show numeric info with Layer Guide".
Layers
are
always numbered 1 to 6 from the top. These Layer numbers, and how many
frames each layer holds, can be turned on (or off) at the options part
of the Setup screen [F10]. The
check-box is called "Show numeric info with Layer Guide".Play around

 After
the
merge, you may not need the drawings/animation of the first layer
anymore. If that is the case, you
simply Clear or Delete all frames. You know how to
do that (use the "all" option if you have several frames), but remember
to make sure you have the
correct layer active! You are always messing with frames of the Active Layer - nothing else.
After
the
merge, you may not need the drawings/animation of the first layer
anymore. If that is the case, you
simply Clear or Delete all frames. You know how to
do that (use the "all" option if you have several frames), but remember
to make sure you have the
correct layer active! You are always messing with frames of the Active Layer - nothing else.Now you can take the opportunity to rough out a little animation and play around testing Layers.
In order to keep the high general speed of PAP, you have a fixed number of layers available. The ones you don't need, you just don't use. You can not remove a layer, you just delete the frames in it. Layers which are not switched on will not steal any CPU power. Layers which have no frames will not steal any RAM.
A Range for each Layer
 You
could also load a couple of old .pap files into a separate layer for
each. You simply do this by picking the layer you want to load an
animation into (making it active) and load a .pap file. Then go to
another layer and load a new .pap file.
You
could also load a couple of old .pap files into a separate layer for
each. You simply do this by picking the layer you want to load an
animation into (making it active) and load a .pap file. Then go to
another layer and load a new .pap file.Notice how each Layer has it's own number of frames and own Range settings. In the next lesson you'll see how you can extend a layer in time beyond its last frame, so you can make one layer loop while another is playing straight ahead.
The LAP format
 Note:
After finishing an animation you want to export your frames for
coloring and compositing. You save as you are used to - but as a
frame-stack of single image files, one
layer at a time. More about exporting in Lesson 12.
Note:
After finishing an animation you want to export your frames for
coloring and compositing. You save as you are used to - but as a
frame-stack of single image files, one
layer at a time. More about exporting in Lesson 12.Lesson 9
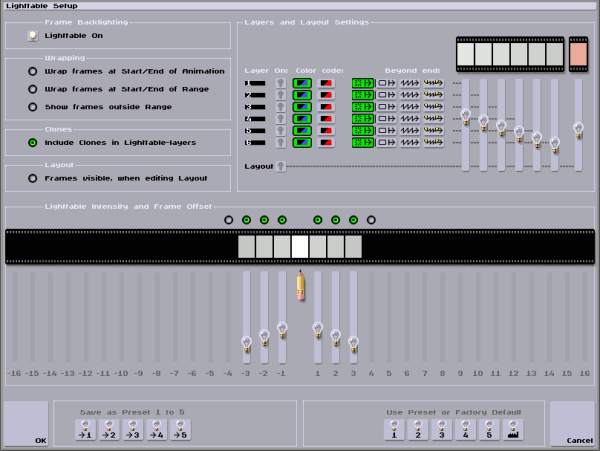
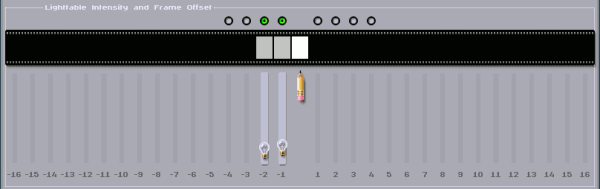
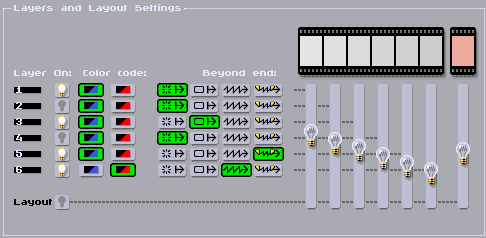
How to tweak your light table and layers - experimenting with Light Setup The Light Setup screen looks like this!
The Light Setup screen looks like this!The options in the top left quarter of the screen are quite self explanatory.
But let's just quickly mention the 'Wrapping' part: Those three options let you control which frames you see shining through your lighttable when you are at the beginning or end of your animation (or Range). That is, beyond the range. Go ahead and try these options for your self (or you can save it for later). Of course you only see the effect when you have an animation loaded. Alright. Now, moving on!
On the right side of the screen you have your Layer settings. This is for PAP:Pro users. However the Layout setting is available in PAP:Home too. Let's wait a little while with that stuff for now - it'll be explained later in this Lesson.
So, look further down...
 What you see here are the default settings.
What you see here are the default settings.It lets three frames shine through before your current frame - and three after. The current frame (the one you are drawing on) is indicated by the pencil in the middle.

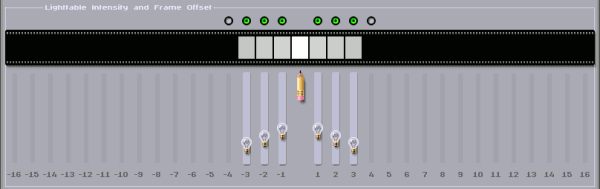
 This setting has the frames ahead of time (i.e. after
your current frame, to the right) switched off. Also the intensity of
the ones to the left has been changed so the frame just before the
current is much more visible. The -3 frame is a bit less intense
compared to the default setting above.
This setting has the frames ahead of time (i.e. after
your current frame, to the right) switched off. Also the intensity of
the ones to the left has been changed so the frame just before the
current is much more visible. The -3 frame is a bit less intense
compared to the default setting above.
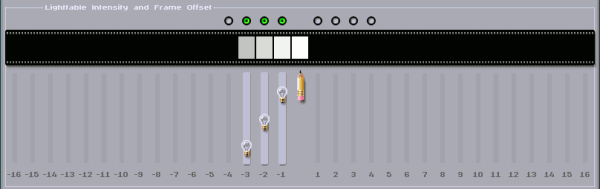
 Here you only have two frames (-1 and -2) showing
through. Also the intensity have been turned very low, so you can
barely see them.
Here you only have two frames (-1 and -2) showing
through. Also the intensity have been turned very low, so you can
barely see them.To switch off lighttable frames completely you do that using the radio buttons above the filmstrip.
To adjust the intensity - drag the light bulbs up or down.

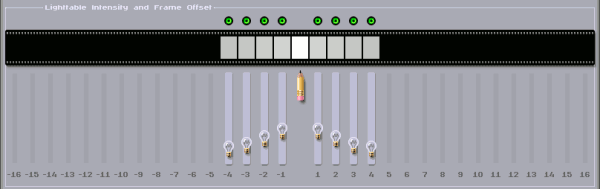
 You can turn on up to eight frames shining through on
your light table. That is, four before and four after your current
frame.
You can turn on up to eight frames shining through on
your light table. That is, four before and four after your current
frame.
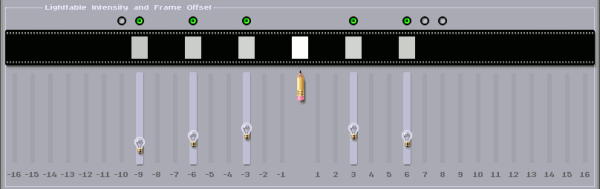
 If you drag the light bulbs left or right you can let
the lighttable skip frames! This is used if you are having a lot of
close inbetweens and only need to see, say, every third frame like this
example shows.
If you drag the light bulbs left or right you can let
the lighttable skip frames! This is used if you are having a lot of
close inbetweens and only need to see, say, every third frame like this
example shows.

 At the
bottom of the Light Setup
screen you'll find these buttons. Use them
for storing and later re-using your own special settings. Preset 1
holds the settings you always get when you start PAP and turn on your
lighttable.
At the
bottom of the Light Setup
screen you'll find these buttons. Use them
for storing and later re-using your own special settings. Preset 1
holds the settings you always get when you start PAP and turn on your
lighttable.Remember to set up your GUI (as you learned in Lesson 5), so you have your light presets handy.
 OK! Now let's look at the Layer
options!
OK! Now let's look at the Layer
options!Your 6 layers are "stacked" on top of each other - with number 1 on the top. You can turn them on or off, like you can when you are drawing at the main PAP screen. At this example layer 1, 3, 5 and 6 are on.
Each layer can have the usual blue & black pencil lines. However it is possible to switch each layer individually to be color coded red & black instead. That's like having a moving layout! Or maybe you just want to keep two different characters visually apart - with one red and the other blue. (In this example layer 6 is color coded red/black.)
The next section, called Beyond End, has to do with what that particular layer will show if it hasn't got as many frames as other layers. The first mode displays blank frames after the last frame. The second mode (switched on at this examples layer 3), holds the last frame to infinity. Next mode (on at layer 6), will loop that layers frames infinitely. And the last mode (on at layer 5), will loop too - but only loop and show what is inside the Range at that layer.
At the far right, you can set the intensity of each layer by dragging the bulbs up or down.
By now, just know that you have all these options. It doesn't really make sense to play around with them if you haven't got any relevant animation on your layers right now. You can always get back to these settings, when you need them.
 You
can also switch layout on or off completely like any other layer, but
this is also done by clicking Toggle
Layout or hitting [L] while you are at the main PAP screen, as
you know.
You
can also switch layout on or off completely like any other layer, but
this is also done by clicking Toggle
Layout or hitting [L] while you are at the main PAP screen, as
you know.Now, let's get animating again! But this time, using the most advanced cutout features. The basic bouncing ball with a twist...
Lesson 10
Alternative approach to the famous Bouncing Ball - using advanced Cutout features. (to come)This Lesson is still to come.
Please move along to Lesson 11...
Lesson 11
How to manage perfect sync with only key drawings. Keys system and Slide Mode explainedAlright! We are getting towards the end of these tutorials! Most of the functionality of PAP have been covered by now - however there are still a few things to mention, which will be important, not least to the professional animator.
If you have an animation you are working on at the moment feel free to use that. Otherwise think of a little test animation you would like to do and rough the keys out now.
You could also choose to be very lazy and just load in the unfinished Paprika Walk, like the Walk03.pap file from Lesson 4 - but really! You are an animator! Draw!!
Problem?
Like you know, you can drag your clone frames in the X-Strip down or up to add or delete frames respectively - making the pause of the above original (key) longer or shorter. Unfortunately dragging these clones will shift the rest of the animation forward or back in time making it out of sync with the sound or any animated action on other layers.
Slide Mode
 The solution: Toggle X-Strip Mode. It switches
between Add Clones Mode
(default)
and Slide Mode. Click it now
to go to Slide Mode. Notice
how the little
mode indicator in the top right corner of the PAP screen changes.
The solution: Toggle X-Strip Mode. It switches
between Add Clones Mode
(default)
and Slide Mode. Click it now
to go to Slide Mode. Notice
how the little
mode indicator in the top right corner of the PAP screen changes.Slide Mode will let you slide one original drawing without changing the timing of the others. If you have an original drawing with clone frames above it, you are able to drag it upwards 'eating' the clones above, but adding clones below. You simply make your drawing appear earlier, but stay equally longer. You move it.
The same way you can move an original forward in time by dragging it downwards.
Notice how you will automatically start to drag the next original when you reach it - (when all clones between two neighboring originals have been removed). This way you keep all your originals and push them like carriages on a train.
 To go back to drag-adding clones
like you are used to, just Toggle
X-Strip Mode back again.
To go back to drag-adding clones
like you are used to, just Toggle
X-Strip Mode back again.OK. That's all good and fine. But what if you only want to flip between a few key drawings and have breakdowns and inbetweens you want to skip?

 Add Clone Frame [NumPad +] and Delete Frame [Shift Delete] are
still working and can be very handy. These do change the overall timing
though.
Add Clone Frame [NumPad +] and Delete Frame [Shift Delete] are
still working and can be very handy. These do change the overall timing
though. Now press [K] while standing on a key frame. You
can also click the icon. It is called Toggle
Key [K] and defines the current frame as a key frame. You'll
notice that the current frame thumbnail in the X-Strip now has a little
red key on it.
Now press [K] while standing on a key frame. You
can also click the icon. It is called Toggle
Key [K] and defines the current frame as a key frame. You'll
notice that the current frame thumbnail in the X-Strip now has a little
red key on it.Now select a few (say 3 or 4) originals to be keys.
When you flip through your animation using your arrow keys - nothing is different, - yet!
 Now Toggle Key
Mode [Shift K] on! The mode indicator in the top right corner of
the PAP screen shows that key mode
is on. Now try flipping with your arrow keys! All other frames than the
ones indicated by a little key is now skipped. The same goes for the
light table if you turn it on [Space].
Now Toggle Key
Mode [Shift K] on! The mode indicator in the top right corner of
the PAP screen shows that key mode
is on. Now try flipping with your arrow keys! All other frames than the
ones indicated by a little key is now skipped. The same goes for the
light table if you turn it on [Space]. Using
the [K] key on your keyboard, you can quickly mark a frame as a
key frame and unmark it with [K] again when you are done with it as a
key. Very simple.
Using
the [K] key on your keyboard, you can quickly mark a frame as a
key frame and unmark it with [K] again when you are done with it as a
key. Very simple. Hit
[Shift K] again to leave key mode
and start flipping through all frames as usual.
Hit
[Shift K] again to leave key mode
and start flipping through all frames as usual.Once you get into this, it will become second nature and something you'll use effectively all the time.
 At some point you might want to remove all key
markers in one go. Use Clear Keys
[Ctrl K].
At some point you might want to remove all key
markers in one go. Use Clear Keys
[Ctrl K].Now let's rush on to the last lesson which discusses sheet resolution sizes and how to take you animations beyond PAP...
Lesson 12
Choosing optimal Sheet Size (resolution) and what's beyond PAP - exporting your animationWhau! Final lesson!
You have to be warned, though, that parts of this Lesson will be slightly technical. Most of you geeks like it like that anyway, so read on! If the non-technical readers don't understand everything, then just don't worry about it! - The important thing is the art, right? Not the technical computery nonsense...
New Sheet Size
Panning or Zooming Camera
 When you launch PAP for the very first time, it will
start up in PAL resolution, which is 720x576 pixels. If you will be
using any other resolution, simply click the New Size icon and set your
prefered resolution.
When you launch PAP for the very first time, it will
start up in PAL resolution, which is 720x576 pixels. If you will be
using any other resolution, simply click the New Size icon and set your
prefered resolution. When
you click the New Size icon, the window shown to the right will
appear. You will have a choice of all the common TV/Film resolutions as
presets - or you can type in your own custom resolution.
When
you click the New Size icon, the window shown to the right will
appear. You will have a choice of all the common TV/Film resolutions as
presets - or you can type in your own custom resolution.Sometimes you will need to have a higher size of your sheet than the resolution of the screen format you are doing animation for. That is, if you want to animate a large scene that is later going to be used for panning across or has to be zoomed in or out.
Working with more space will be obvious to some, but here's a little example to explain it anyway: Say you have a wide background with some rugged terrain. You want your character to climb/walk/jump across it from one side to the other while we follow him closely with the camera. To do this, you would choose a resolution which is so wide that it fits all of the background, animate every step of your character precisely matching the terrain of the background as if it was one very wide screen. Then, after exporting your finished wide frames from PAP, you would do the panning across the background, and animation layers, in compositing - ending up with your destination screen format.
| NTSC |
(D1) | 720x486 |
| NTSC |
(16:9, square) | 1024x486 |
| PAL |
(D1) | 720x576 |
| PAL |
(square) | 768x576 |
| PAL |
(16:9, square) | 1024x576 |
| HDTV | (1080 i/p) | 1920x1080 |
| 1:85 | 1828x1332 | |
| Academy | 1828x1556 | |
| Full 2K | 2048x1556 | |
| IMAX | 4096x3072 |
(NTSC are the TV format used in USA and Japan, and PAL are the TV format in Europe.)
By the way, - next time PAP is launched it will remember your last settings and start up with your prefered sheet size resolution. This is nice when you work on the same project for a period of time.
Programs like Animo or Flash can also be of great use to for doing both coloring and compositing. It is really up to your preference and situation.
But if your medium is "traditional" animation, then you want to take your frames further down your production pipeline, to people and programs specialized for handling those tasks. That is of course how the studios do it. If you are only your self or a small crew, then you might need to follow your animation all the way to the finished film.
Do you have your animation ready?
 Click Save As
or press [Alt S]. On the file screen you'll see the different formats
you can choose from in the lower right side.
Click Save As
or press [Alt S]. On the file screen you'll see the different formats
you can choose from in the lower right side. All of them work the same. All
your frames of the current active layer will be saved in a numbered
sequence of images. The width and height of the images will be
the full resolution as your current sheet size and they will be in the
selected file format. Which file format to choose depends on what your
destination software requires, but usually it doesn't matter.
All of them work the same. All
your frames of the current active layer will be saved in a numbered
sequence of images. The width and height of the images will be
the full resolution as your current sheet size and they will be in the
selected file format. Which file format to choose depends on what your
destination software requires, but usually it doesn't matter.Compression
When you select an image format, you'll get other options. These are Numbering, the range of frames to export and if you want clones to be exported or not.
If you export frames without clones, the sequence of frame numbers is broken every time a clone frame is skipped. This makes coloring quick and simple, since you do not have to worry about doing the same frames several times in a row.
To get the "broken" timing back after coloring, most compositing programs will allow you to hold (or freeze) the last frame, when frames are skipped (or 'missing') in the sequence.
Alpha Channel
What about an alpha channel, you might ask?
You need your compositing program to know what part of your drawings are transparent (where you see the background) and what is solid animated character or -object.
When you do your coloring, whether you like to paint areas by hand or use the fill tool of your paint program, you are at the same time defining what is solid character and the inside of your lines - and what is outside of your line (transparent).
Wether you do it at the coloring or compositing stage, this 'multiply' method assures you that you utilize the high quality anti aliased line coming out of PAP to full extend. Your line is blending perfectly into the painted areas on the inside of your character and at the same time blending perfectly onto the background at the outside of your lines.
What the multiply function does, is, simply speaking, to treat the line as an alpha and composit black on top of your background and color layers, - making the final image black where there is black - and see through where there is white - in the original PAP frame.
The nice thing is that all the various shades of grey pixels of your line, which you see as anti aliasing along the edges of your black ink PAP line, when you zoom in close, - will be regarded as similar various percentages of transparency when fused on to the background.
What about doing some shading effects?
High-Light and Shadow Effects
Achieving layer effects with PAP:Home

 In PAP:Pro you have your layers.
If you use them for adding high-lights or shadows, you can give you
animation a more dimensional and sophisticated look. In compositing you
can easily use these shadow or high-light elements to darken or lighten
your color element. Maybe you want to blur your effect layer a bit to
give it a bit of a smooth gradient edge. Again, putting the original
ink line on the top will work well and will also hide any spill from
the blurred effect element.
In PAP:Pro you have your layers.
If you use them for adding high-lights or shadows, you can give you
animation a more dimensional and sophisticated look. In compositing you
can easily use these shadow or high-light elements to darken or lighten
your color element. Maybe you want to blur your effect layer a bit to
give it a bit of a smooth gradient edge. Again, putting the original
ink line on the top will work well and will also hide any spill from
the blurred effect element.Actually you can achieve this exact effect using PAP:Home and the blue pencil. Use pen presets to set a dark blue and a light blue color. Also make sure to turn pressure sensitivity off for the shading and set the size of your pen to as large as you need it. Once you have your lines cleaned up in black, you can now draw in the blue areas to make up the effect layer. Use the dark blue for shadow parts and the light blue for high-lights. As you know, the blue lines will always keep underneeth your black line and will not ruin any finished black lines.
Using compositing or say, Photoshop, you can split the two effect elements and apply them again as layers modifying the color layer. That is, making the color layer of the character darker in the shadow parts and the color layer lighter in the high-light parts.
See the stork animation left and right for the finished look and for how it would look inside PAP:Home.
You can do it! Go on! Animate! Enjoy!
Happy Animating!